In this article, I am going to share how we can change the videojs player's skin. First we need to edit the the html file.
sudo nano /usr/local/nginx/html/index.htmlAnd remove the following class from <video> tag
class=" vjs-default-skin"
Then add a new class (vjs-matrix) like below. We use vjs-matrix but you can give any name you like
<video class="vjs-matrix video-js vjs-big-play-centered">...</video> 
Create a new css file named videojs-matrix.css
sudo touch /usr/local/nginx/html/videojs-matrix.css
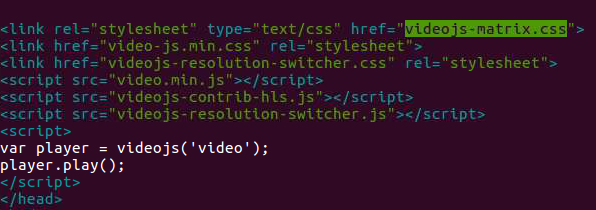
And include this css file in your html file like below

The content for css file can be generated in several ways.
1- You can generate a skin from the following URL https://www.scriptsmashup.com/Video_Skin_Generator/Videojs/videojs-skin-generator.html
2- You can generate your own css content from the following link
https://codepen.io/zanechua/pen/GozrNe
3- You can use your browser’s Inspect function and make changes and edit your css file accordingly.
After you create the css content just copy and paste it into “videojs-matrix.css” file and your new skin will be applied to your player. In my tests, I’ve seen that, the big button was not affected by the new css settings and I had to use Developer Tools on the browser to see why. I noticed that the big button takes its style from video-js.min.css. I modified my button on Developer Tools and see the result first on my browser. Then find the relevant line of codes in video-js.min.css file and applied the same modification that I did on my browser and everything worked as I expected.

If you need to change the position of the big button, you will need to use vjs-big-play-center class in your video tag as you can see below
<video poster="/logo.jpg" width="640px" height="267px" id="video" class="vjs-matrix video-js vjs-big-play-centered " controls autoplay preload="auto" data-setup='{ "aspectRatio":"640:267"}'>
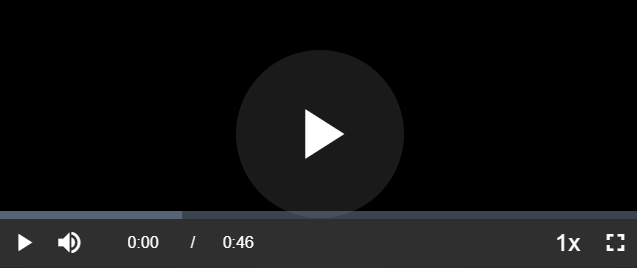
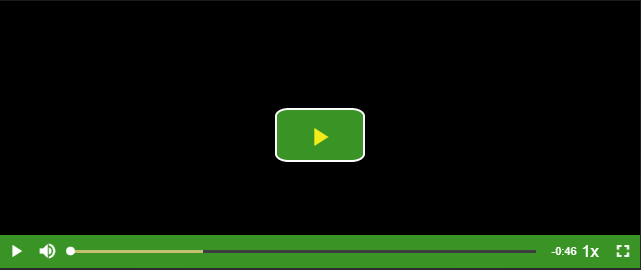
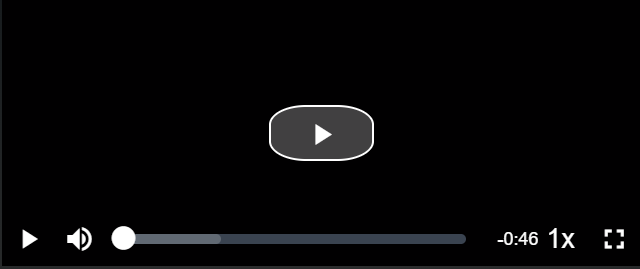
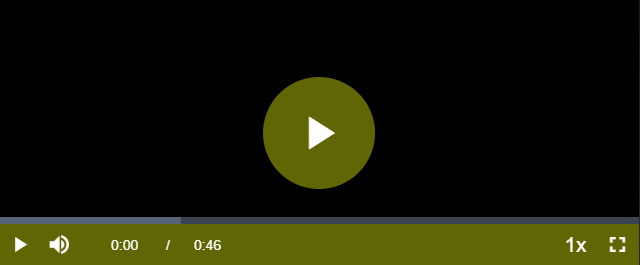
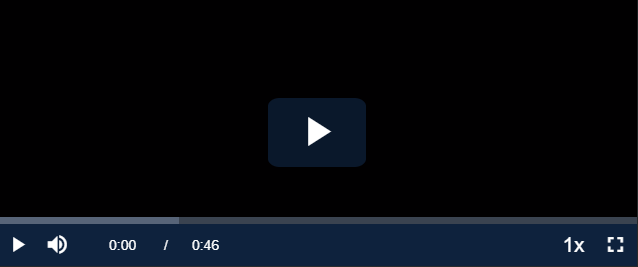
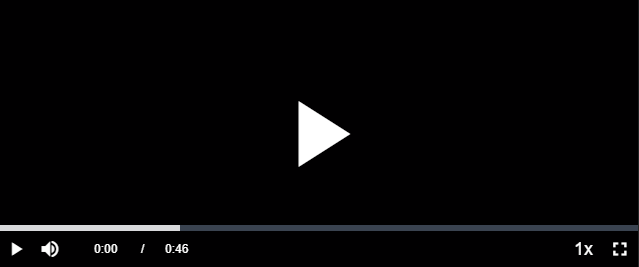
Examples:
I would like to share some VideoJS player skins with you that you might like to download and use in your css content. Just make sure you remove the txt extension before you use.