I want to display star names on watch movie page. I just run a query and store the queryset in actors.
views.py
def watchmovie(request, id):
if request.method == 'POST':
initialform = UserCommentForm(request.POST) #form has only the comment data at this point
form = initialform.save(commit=False) #I will add additional fields(movie and user data), therefore I skip saving the form
form.user = request.user #get the logged on user and add him to the form as the user
form.movie = Movie.objects.get(pk=id) #get this movie that is passed with the request and add it to the form
form.save() #Now save it
messages.success(request, "Comment is Added", extra_tags='green')
#I want to return to the same page after a POST request. But the path in urls.py expects url + id
# Therefore, The easiest way to return to the same page is using HttpResponseRedirect subclass
return HttpResponseRedirect(request.path_info)
else:
movieobj = Movie.objects.get(pk=id)
actors = Actor.objects.filter(movies__title__exact= movieobj.title)
movieobj.numberOfViews += 1
movieobj.save()
#This part is for which user watched which movie
if request.user.is_authenticated:
Watched.objects.create(user= request.user, movie=movieobj)
initialform = UserCommentForm()
#Get user comments from UserComment model where movie field on UserComment model matches the passed id in the request
usercomments = UserComment.objects.filter(movie = id)
# Here I pass 3 objects to my template.
return render(request, 'watchmovie.html', {'movieobj': movieobj, 'actors':actors , 'usercomments': usercomments , 'form': initialform})
Then I just used a for loop on the template and display each actor
watchmovie.html
<tr><td>Stars:
{%for actor in actors%}
| {{actor.actorname}} |
{%endfor%}
</td></tr>
At the moment, I just display the names of the Stars and no link provided. In the upcoming articles, I will add links for these stars and once you click it, it will take you to that particular star's page, you will see his/her movies.

It would be nice if we display their name as a link, so if the user clicks on it, he can display only his/her movies. So I just added the link like this.Thelink also passes the actor id as well.
watchmovie.html
<tr><td>Stars:
{%for actor in actors%}
| <a href="/{% url 'displayactormovies' actor.id %}"> {{actor.actorname}} </a> |
{%endfor%}
</td></tr>
Now I will create a new url (displayactormovies), view function. The view function will get the actor id and send it to the view function.
urls.py
path('displayactormovies/<id>', views.displayactormovies, name='displayactormovies'),
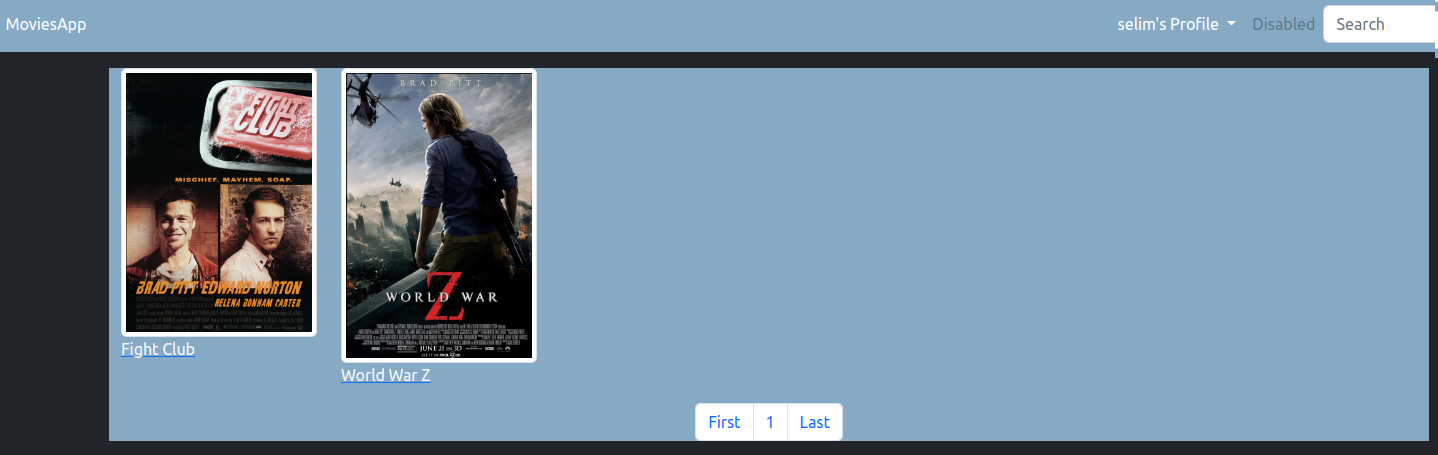
Note that, I don't create a new template to display the movies. The existing moviesapp.html is already showing the movies in the way I like. The important thing here is to name the object as movies, because the existing movieapp.html template is expecting an object with this name (The key:value pair must match what we defined in the template).
views.py
def displayactormovies(request, id):
actor = Actor.objects.get(pk=id)
movies = Movie.objects.filter(moviemodel__actorname__exact=actor.actorname)
#Paginator
paginator_obj = Paginator(movies, 12)
page_number = request.GET.get('pg')
movies = paginator_obj.get_page(page_number)
return render(request, 'moviesapp.html', {'movies': movies})